According to Statista, the global software development sector is worth a collective $506 billion in 2021. While that market is split between different sectors, web application development comprises a significant amount. That makes a great deal of sense, as web applications are precious for businesses of all sizes, whether they’re designed for in-house use, the general public, or their client/customer-facing.
However, the web application development process is often poorly understood by decision-makers. Whether you’re going the in-house development route or you’re looking to outsource your development needs to a specialized team, understanding the ebb and flow of the development process is essential. With such an understanding, it becomes possible to track progress, measure success, and ensure that the end product is ideal for your needs and goals.
What Are Web Applications?
Let’s begin with the basics: what is a web application? Actually, this is a rather complex topic. The answer is any piece of software designed to operate within a web browser, from website-integrated calendars to email clients and everything in between. In many instances, users must log in to the application with a username and password, but that is not always the case. Web applications can provide a vast range of functionality, from signing up for a newsletter to bookkeeping and everything in between.
Join other businesses to get the latest insights from Softrizon delivered right to your inbox.
The Big Picture: A 30,000-Foot View of Web Application Development
To really understand how web application development works, it’s important to get a good view of the overall flow, from the initial ideation stage through final rollout and ongoing maintenance. Below, we’ll discuss each step in the development process to ensure that you have better project control and that the deliverables align with your needs, requirements, and expectations.
1. Identify the Problem
All web applications offer functionality that ultimately solves a problem, either for you or for your clients/customers. So, the first step in the web application development process is to define the problem that needs to be solved. This is critical, as it will inform the entire project’s trajectory and inform the deliverable.
Developers (whether your own in-house team or an outsourced partner) will attempt to answer several important questions during this stage. These include:
- What need must be filled, or what problem must be solved?
- Which functionality must the app offer to address that need or problem?
- What resources will the application require to support that functionality?
- What are the audience expectations in terms of functionality and aesthetics?
Developers may work with audience members, whether those are customers/clients or employees, through surveys, Q&As, and other methods to derive specific information that will be used to inform the application’s development, too.
2. Planning
This step is often combined with the previous one. Here, developers will define and plan many aspects of the application, including:
- Functionality
- Aesthetics
- Tools, platforms, and frameworks required to build the application
- Realistic deadlines and milestones
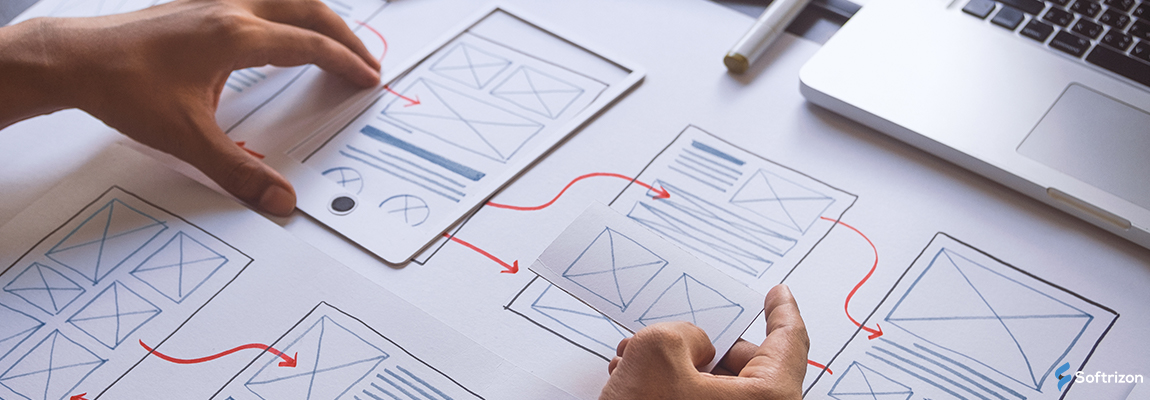
3. Design/development
With the planning step out of the way, it is time to move on with the project’s bulk: designing and building the application. This stage actually accounts for about 90% of the project. However, when you work with an Agile developer, it doesn’t need to account for an excessive amount of time.
A rough timeline of this process would look a little like this:
- Developers create a wireframe/prototype based on elements established in the planning phase, including functionality and aesthetics.
- Developers present the prototype to a selected group of users who will provide feedback.
- That feedback will be incorporated until a final design is achieved.
- Developers create a database that will support application functionality and storage.
- Developers begin working on the user-facing portion of the application based on the overall design and input from testers.
- Finally, developers will create the application’s backend – the unseen moving parts that generate user/application interaction.
Coding plays a central role in these steps, but not all coding approaches are the same. It’s essential to know a bit about coding from scratch and using frontend/backend frameworks to achieve the final product.
Coding from scratch is the most time-consuming method but provides immense flexibility and agility. However, not all developers have the expertise required for this approach, and not all projects have a sufficiently long lead time for completion.
Frontend/backend frameworks offer a shortcut that reduces lead time and the expertise needed, while still delivering an application that meets both client and user expectations. Angular, React, Vue, and Svelte are commonly used frontend frameworks. Spring, Rails, Django, and Laravel are commonly used backend frameworks.
4. Testing
Testing is generally not a separate phase but is interwoven throughout the design and development process. This is particularly true with development teams that follow the Agile methodology, where testing occurs after each iteration, thereby reducing errors and time to application completion. It can be an automated process or a manual one, but it is vital to ensuring that the final product does what it is supposed to do and delivers the expected user experience.
The development team will test for a wide range of qualities throughout the project’s duration, including the following:
- Functionality
- Security
- Usability
- Compatibility
- Performance
- Bugs and glitches
Based on testing results, developers may go back to previous steps to address problems or even make improvements and upgrades. Note that changes, upgrades, and improvements will be saved for later and rolled out in updates to the application over time in some cases. This is particularly true with projects that have shorter timelines or are nearing their deadline.
5. Deployment/release
Once testing is done, bugs have been eliminated, and functionality has been verified, it’s time for the application to go live. This is the release stage, also called deployment. You may also hear it called the “launch” stage.
During this process, the application will be rolled out on the Internet and made accessible via the intended website. In the case of an in-house application, now is the time to invite your employees to begin using it. In the case of a customer/client-facing application, you can start allowing your audience to use the application. However, rolling it out to an outside audience will usually require some sort of communication plan (marketing announcements and the like) to make members of that audience aware that 1) your application exists and 2) what it can do to benefit them.
Side Note on Hosting
As a side note, rolling out your application (aka launching, implementing, releasing) will require hosting. That means you must have server space for the app. In some cases, this will not be an issue – you’ll just bundle it in with your existing website hosting. However, if your application will not live on your website, you’ll need to purchase a domain and hosting space/resources. Note that this should be accounted for during the planning and ideation phase so that everything is ready when the web application development process is over.
6. Maintenance and Updates
Web applications are never really “done.” There is always something more to be done. In the industry, this is called maintenance. It’s really just the process of keeping the application up and running, updating it to meet industry or government rules and regulations, and general housekeeping.
Updates may also be made – new features and functions can be added, design aesthetics can be changed over time to keep up with best practices, and other changes can be made. Maintenance and updates will require the help of the development team.
Choosing Your Path Forward
As we mentioned at the beginning, you have two options for web application development: you can choose to use an in-house team or outsource your needs to a partner. Both options can work, but they are not the same. You must make an informed decision to bring your project to a successful conclusion.
In-House
Going the in-house route may be the best option if you need complete control over all aspects. However, this does require that you have a team of software developers already in place. At Softrizon, we offer staff augmentation services designed to help you fill skills gaps and ensure that you have the right talent at the right time.
Outsource
Outsourcing web application development is widespread. Most organizations today lack the in-house talent to build apps themselves. At Softrizon, we provide access to not just full teams of expert developers but complete project management solutions designed to help you focus on what you do best while we build the application you need.
Which option is right for you? Contact us today to schedule a free consultation and discuss your needs and goals, and we can help you decide. Whether you need a robust app for employee use or you’re designing a tool to help your audience, our expertise and experience help propel your project to a successful conclusion.